自作アプリをNetlifyに公開してみる(その1)
5/5/2021
Netlifyを利用して、Nuxtで作成したアプリを公開する手順をまとめます🙋♂️
今回はGit連携なしの手動公開の説明です!
Git連携のやり方はまた別の記事でまとめようと思います👍
Netlifyとは?
Netlifyは、静的サイトのホスティングサービスです。
ホスティングというのは、クラウド上やデータセンターでサーバを貸し出して、
企業がそのサーバを借りて自社のサービスを公開するような形式です。
GitHubなどもGitのホスティングサービスと呼ばれますが、
自分でGitサーバを用意する必要がなく、GitHubがクラウド上にGitサーバを用意してくれているようなイメージですね。
Netlifyは、サイト公開用のプラットフォームを提供してくれるサービスです。
Nuxtでtarget: 'static'として静的なアプリケーションを実装する場合、
Netlifyを利用すると、非常に簡単にアプリを公開できます。
同じようなホスティングサービスとしては、
Vercel, GitHub pages, Firebase Hostingなどがあります。
まずサインアップ
Netlifyは無料の範囲で問題なく利用できるので、サインアップしてみましょう。

メールアドレスの認証が完了すると、
ユーザーネームや用途など、いくつか入力項目が現れますが、
適当に回答しちゃってOKです。
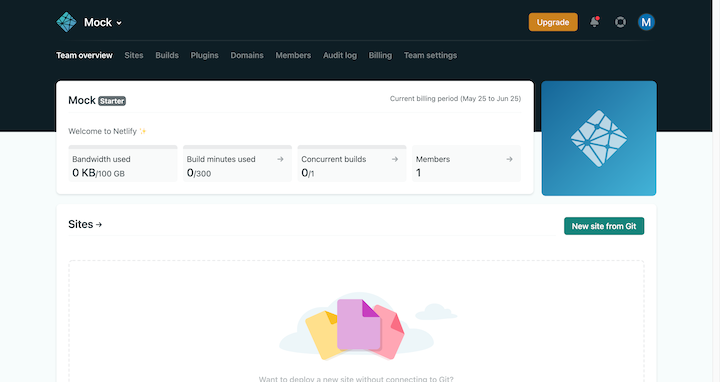
諸々回答完了すると、以下TOPページが表示されます。

デプロイするファイルを用意する
公開用のファイルはコマンドひとつで作成できます!
そもそもNuxtプロジェクトを作るところから、、という場合は、
こちらの記事で、ブログサービスを作成する際のセットアップを紹介しているので、
チェックしてみてください👍
プロジェクトのルートディレクトリで、
npm run generate
を実行すると、distというフォルダが生成されます。
このdistフォルダが、静的ホスティングに必要なファイル群となります。
Netlifyでの公開(手動デプロイ)は、
このdistフォルダをドラッグ&ドロップするだけで完了します(めっちゃ簡単ですね!)
Netlifyに公開してみる
distフォルダができたら、
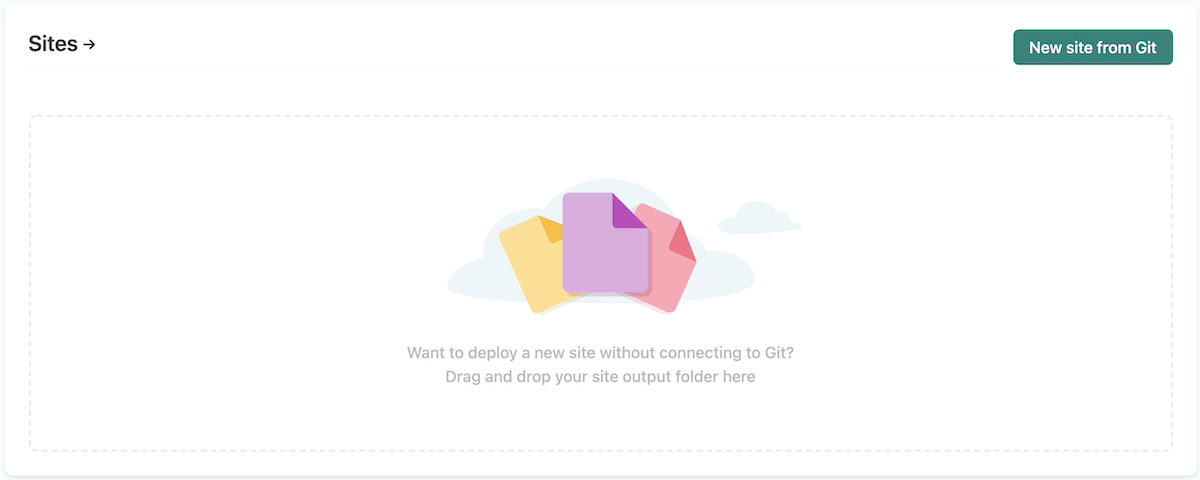
TOPページの以下の部分にdistフォルダをドラッグ&ドロップしてみましょう。
今回は、前に作っていたサンプルのポートフォリオサイトをデプロイしてみます。

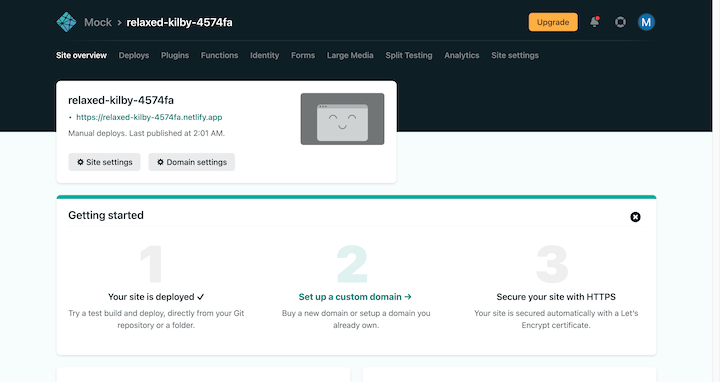
自動生成されたURLが表示されます。
URLは
XXX.netlify.app の「XXX」の部分を自由に変更したり、ドメインを独自で購入した場合はそのドメインを設定することもできます。


次回
お疲れ様でした。
手動デプロイはシンプルで簡単ですが、
GitHubなどと連携した自動デプロイや、独自ドメインの設定など、
まだまだできることがたくさんあるので、今後も別記事にまとめていきたいと思います🙋♂️